Приложение Map This!
Описанная выше методика подготовки сегментированных графических изображений не слишком удобна, так как вам необходимо вручную создавать карту чувствительных областей. Между тем вы можете бесплатно загрузить из Internet приложение Map This!, созданное специально для работы с сегментированной графикой. Ниже мы привели адрес сервера WWW, где вы можете получить самую свежую версию приложения Map This!:
http://www.ecaetc.ohio-state.edu/tc/mt
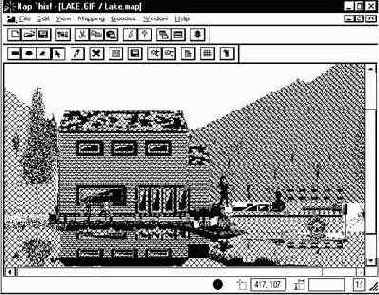
Главное окно этого приложения показано на рис. 5.2.

Рис. 5.2. Главное окно приложения Map This!
В приложение Map This! встроен редактор областей, позволяющий задавать чувствительные области визуально при помощи мыши. При этом вы просто рисуете границы областей поверх изображения.
Органы управления, расположенные на инструментальной линейке, позволяют вам выбрать нужную форму области - прямоугольную, круглую или многоугольную.
Помимо редактирования областей, приложение Map This! может автоматически создавать карту областей в одном из трех форматов, в частности, в формате, необходимом для включения карты в документ HTML.
Работая со списком областей, вы можете указать для каждой области адрес URL объекта, на который при помощи этой области создается ссылка. Список областей можно редактировать, изменяя адрес ссылки, добавляя в список новые области или удаляя существующие.
Ниже мы привели сокращенный образец документа HTML, который был создан приложением Map This! для изображения, входящего в комплект этого приложения:
<BODY>
<MAP NAME="Country Lake">
<!-- #$-:Image Map file created by Map THIS! -->
<!-- #$-:Map THIS! free image map editor by Todd C. Wilson -->
<!-- #$-:Please do not edit lines starting with "#$" -->
<!-- #$VERSION:1.30 -->
<!-- #$DESCRIPTION:Just a test map to show what can be done without resorting -->
<!-- #$DESCRIPTION:to lots of writing down points and wasting time. -->
<!-- #$AUTHOR:Todd Wilson -->
<!-- #$DATE:Thu Feb 06 10:11:27 1997 -->
<!-- #$PATH:C:\Program Files\MapThis\Examples\ -->
<!-- #$GIF:LAKE.GIF -->
<AREA SHAPE=RECT COORDS="213,296,289,336" HREF="door.html">
<AREA SHAPE=CIRCLE COORDS="499,355,14" HREF="liferaft.html">
<AREA SHAPE=POLY COORDS="637,362,551,366,550,373,545,375,448,366,371,367,347,367,336,367,293,356,256,352,0,356,0,477,640,478,637,365,637,362,637,362" HREF="lake.html">
<AREA SHAPE=RECT COORDS="125,308,167,335" HREF="lunch.htm" ALT="Table">
<AREA SHAPE=RECT COORDS="350,335,539,365" HREF="boat.html">
. . .
<AREA SHAPE=RECT COORDS="332,275,362,323" HREF="lady.htm" ALT=" The lady in the pink shirt">
<AREA SHAPE=RECT COORDS="86,205,289,339" HREF="house.html">
<AREA SHAPE=RECT COORDS="292,261,325,328" HREF="house.html">
<AREA SHAPE=POLY COORDS="97,173,88,199,290,201,283,174,97,173,97,173" HREF="roof.html">
<AREA SHAPE=POLY COORDS="292,225,292,259,332,257,319,228,292,228,294,224,292,225,292,225" HREF="roof.html">
<AREA SHAPE=POLY COORDS="0,136,81,197,80,335,0,335,0,216,0,136,0,136" HREF="mountain.html" ALT="the left mountain">
. . .
<AREA SHAPE=default HREF="tryagain.html">
</MAP></BODY>
Как видите, это практически готовый документ, содержимое которого можно использовать для создания собственного документа HTML с сегментированной графикой.