Пример документа HTML с формой
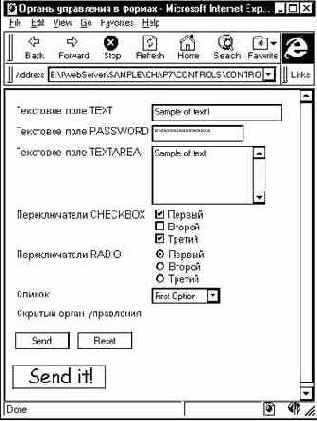
Формы лучше изучать на конкретном примере. В этой главе мы создадим форму, содержащую почти все органы управления (рис. 7.2), и рассмотрим исходный текст соответствующего документа HTML.

Рис. 7.2. Форма в документе HTML с различными органами управления
Этот исходный текст приведен в листинге 7.1.
Листинг 7.1. Файл chap7\controls\controls.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Органы управления в формах</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<FORM METHOD=POST ACTION="http://www.someserver.ru/frolov-cgi/controls.exe">
<TABLE>
<TR>
<TD VALIGN=TOP>Текстовое поле TEXT</TD>
<TD><INPUT TYPE=text NAME="text1" VALUE="Sample of text1" SIZE=30></TD>
</TR>
<TR>
<TD VALIGN=TOP>Текстовое поле PASSWORD</TD>
<TD><INPUT TYPE=password NAME="pwd" VALUE="Sample of password"></TD>
</TR>
<TR>
<TD VALIGN=TOP>Текстовое поле TEXTAREA</TD>
<TD><TEXTAREA NAME="text2" ROWS=4 COLS=30>Sample of text</TEXTAREA></TD>
</TR>
<TR>
<TD VALIGN=TOP>Переключатели CHECKBOX</TD>
<TD>
<INPUT TYPE=CHECKBOX NAME="chk1" VALUE="on" CHECKED>Первый<BR>
<INPUT TYPE=CHECKBOX NAME="chk2" VALUE="on">Второй<BR>
<INPUT TYPE=CHECKBOX NAME="chk3" VALUE="on" CHECKED>Третий<BR>
</TD>
</TR>
<TR>
<TD VALIGN=TOP>Переключатели RADIO</TD>
<TD>
<INPUT TYPE=RADIO NAME="rad" VALUE="on1" CHECKED>Первый<BR>
<INPUT TYPE=RADIO NAME="rad" VALUE="on2">Второй<BR>
<INPUT TYPE=RADIO NAME="rad" VALUE="on3">Третий<BR>
</TD>
</TR>
<TR>
<TD VALIGN=TOP>Список</TD>
<TD>
<SELECT NAME="sel" SIZE="1">
<OPTION Value="First Option">First Option</OPTION>
<OPTION Value="Second Option">Second Option</OPTION>
<OPTION Value="None">None Selected</OPTION>
</SELECT>
</TD>
</TR>
<TR>
<TD VALIGN=TOP>Скрытый орган управления</TD>
<TD><INPUT TYPE=HIDDEN NAME="hid" VALUE="Hidden"></TD>
</TR>
</TABLE>
<BR><INPUT TYPE=submit VALUE="Send">
<INPUT TYPE=reset VALUE="Reset">
<P><INPUT TYPE=IMAGE SRC="send.gif" BORDER=0>
</FORM>
</BODY>
</HTML>
Оператор <FORM> здесь имеет два параметра - METHOD и ACTION:
<FORM METHOD=POST ACTION="http://www.someserver.ru/frolov-cgi/controls.exe">
Параметр METHOD имеет значение POST и задает способ передачи данных программе CGI через стандартный поток ввода.
В параметре ACTION указан путь к загрузочному файлу программы CGI, которая находится в каталоге frolov-cgi сервера WWW с адресом http://www.someserver.ru.
Заметим, что программы CGI (а также расширения сервера WWW в виде библиотек динамической компоновки DLL с интерфейсом ISAPI, которые мы рассмотрим в следующей главе) могут находиться не в любом каталоге сервера WWW, а только в таком, для которого разрешено выполнение программ. Если вы создаете виртуальный сервер WWW, который физически располагается у поставщика услуг Internet, возможно, вам придется получить разрешение на создание или использование такого каталога.
Теперь займемся органами управления.
Мы разместили все органы управления в таблице. В первой строке этой таблицы находится однострочное поле для ввода текста, которое вставлено в форму оператором <INPUT> и имеет тип TEXT:
<TD><INPUT TYPE=text NAME="text1" VALUE="Sample of text1" SIZE=30></TD>
Имя поля указано в параметре NAME как “text1”. В качестве начального значения для поля параметром VALUE задана строка "Sample of text1". Эту строку можно будет редактировать после отображения формы. Мы также указали размер поля, равный 30 символам, для чего воспользовались параметром SIZE.
Во второй строке таблицы также при помощи оператора <INPUT> определено поле для ввода пароля:
<TD><INPUT TYPE=password NAME="pwd" VALUE="Sample of password"></TD>
При вводе символов в этом поле они не отображаются. Аналогично, не отображается и начальная строка, использованная для инициализации поля.
Для ввода многострочного текста в третьей строке таблицы при помощи оператора <TEXTAREA> мы разместили область ввода текста:
<TD><TEXTAREA NAME="text2" ROWS=4 COLS=30>Sample of text</TEXTAREA></TD>
Имя этого поля задано как “text2”. Поле имеет высоту, равную четырем строкам (параметр ROWS равен 4), и ширину, равную 30 символам (параметр COLS равен 30).
В четвертой строке таблицы мы расположили группу из трех независимых переключателей типа CHECKBOX:
<TD>
<INPUT TYPE=CHECKBOX NAME="chk1" VALUE="on" CHECKED>Первый<BR>
<INPUT TYPE=CHECKBOX NAME="chk2" VALUE="on">Второй<BR>
<INPUT TYPE=CHECKBOX NAME="chk3" VALUE="on" CHECKED>Третий<BR>
</TD>
Каждый из этих переключателей имеет собственное имя, заданное параметром NAME. Оператор VALUE задает значение, которое будет послано в сервер WWW при включении переключателя. Кстати, если переключатель выключен, он не посылает в сервер WWW никаких данных.
Ниже, в пятой строке, находится группа из трех переключателей типа RADIO с зависимой фиксацией:
<TD>
<INPUT TYPE=RADIO NAME="rad" VALUE="on1" CHECKED>Первый<BR>
<INPUT TYPE=RADIO NAME="rad" VALUE="on2">Второй<BR>
<INPUT TYPE=RADIO NAME="rad" VALUE="on3">Третий<BR>
</TD>
Все переключатели, относящиеся к одной группе, должны называться одинаково. В нашем случае при помощи параметра NAME мы задали для всех трех переключателей имя “rad”.
Первый переключатель включен по умолчанию, так как для него задан параметр CHECKED.
Для того чтобы при анализе данных, полученных от формы, программа CGI могла определить, какой из переключателей, входящих в группу, был включен, мы задали для каждого переключателя свое значение параметра VALUE.
Шестая строка таблицы содержит список, состоящий из трех строк. Этот список определен при помощи операторов <SELECT> и <OPTION>, как это показано ниже:
<TD>
<SELECT NAME="sel" SIZE="1">
<OPTION Value="First Option">First Option</OPTION>
<OPTION Value="Second Option">Second Option</OPTION>
<OPTION Value="None">None Selected</OPTION>
</SELECT>
</TD>
Имя списка задано как “sel”, а высота его равна одной строке. Содержимое строк списка задается при помощи параметра VALUE соответствующих операторов <OPTION>.
Последняя строка таблицы содержит скрытый орган управления, который не отображается в окне навигатора:
<TD><INPUT TYPE=HIDDEN NAME="hid" VALUE="Hidden"></TD>
Он посылает серверу WWW строку “Hidden”, заданную в параметре VALUE.
Под таблицей в форме расположены три кнопки, первые две из которых стандартные, а третья сделана при помощи графического изображения. Эти кнопки вставлены при помощи оператора <INPUT> следующим образом:
<BR><INPUT TYPE=submit VALUE="Send">
<INPUT TYPE=reset VALUE="Reset">
<P><INPUT TYPE=IMAGE SRC="send.gif" BORDER=0>
Кнопка типа SUBMIT имеет надпись “Send” и предназначена для посылки данных из формы в сервер WWW для обработки программой CGI.
Кнопка типа RESET предназначена для того, чтобы пользователь, изменив данные в форме, мог снова вернуться к значениям, заданным по умолчанию при помощи параметра VALUE в операторах определения органов управления. Эта кнопка имеет надпись “Reset”.
Последняя кнопка имеет тип IMAGE. Ее изображение находится в файле send.gif, адрес URL которого (в нашем случае это просто имя файла) указан в параметре SRC. Для того чтобы вокруг изображения кнопки не было рамки, мы указали нулевое значение параметра BORDER.
Заметим, что программа CGI получит от графической кнопки координаты точки, в которой находился курсор мыши в момент нажатия на эту кнопку. Таким образом возможно создание кнопки в виде сегментированного графического изображения. Программа CGI сможет определить, в какой области изображения был сделан щелчок мышью при отправке заполненной формы на обработку.