Прозрачные изображения
В этом разделе мы научим вас создавать прозрачные изображения в формате GIF. В качестве инструмента мы воспользуемся приложением GIF Construction Set, пробную версию которого можно бесплатно загрузить из сети Internet по адресу http://www.mindworkshop.com.
Для примера мы попробуем решить достаточно распространенную задачу: разместим небольшое графическое изображение в документе HTML, имеющем графическую подложку. Проблема здесь заключается в том, что если в документе есть подложка, а размещаемое в нем изображение имеет форму, отличную от прямоугольной, то фон изображения заслонит собой изображение подложки.
Пусть, например, мы заполняем фон документа HTML изображением небольшого квадрата (рис. 4.11).

Рис. 4.11. Графическое изображение для фона документа HTML
В результате такого заполнения документ будет разлинован как школьная тетрадь в клеточку. Теперь разместим в документе изображение, показанное на рис. 4.12.

Рис. 4.12. Графическое изображение для размещения в документе HTML
Исходный текст документа HTML, который мы подготовили для демонстрации прозрачного изображения, приведен в листинге 4.4.
Листинг 4.4. Файл chap4\transpar\transpar.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Прозрачные графические изображения</TITLE>
</HEAD>
<BODY BACKGROUND="bkg.gif">
<TABLE>
<TR>
<TD><IMG SRC="suntr.gif"></TD>
<TD><IMG SRC="sun.gif"></TD>
</TR>
</TABLE>
</BODY>
</HTML>
В операторе <BODY> задан параметр BACKGROUND, в качестве значения которого мы указали имя изображения квадрата, показанного на рис. 4.11. Это изображение заполнит фон всего документа.
Заметим, что если вместе с параметром BACKGROUND указать значение параметра BGPROPERTIES, равное FIXED, фоновое изображение не будет сдвигаться в окне навигатора при просмотре документа:
<BODY BACKGROUND="bkg.gif" BGPROPERTIES=FIXED>
Это позволяет получить интересный эффект “водяных знаков”.
Далее в документе имеется таблица, состоящая из одной строки и двух столбцов. В ячейках этой таблицы с помощью оператора <IMG> мы разместили два графических изображения suntr.gif и sun.gif. Эти изображения имеют одинаковый вид, показанный на рис. 4.12, однако первое из них подготовлено с использованием прозрачности, а второе - обычное.
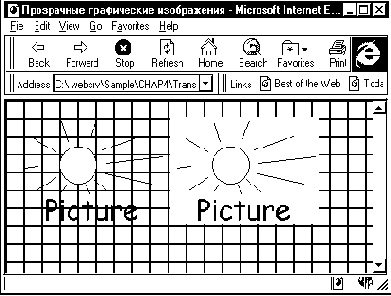
На рис. 4.13 мы показали внешний вид нашего документа. Здесь легко заметны отличия - прозрачное изображение, которое находится слева, смотрится как нарисованное на подложке, а обычное - как наклеенное.

Рис. 4.13. Прозрачное и непрозрачное изображение в документе HTML
Как же создать прозрачное изображение?
Прежде всего вы должны подготовить рисунок, для чего можно использовать любой подходящий графический редактор. Простые изображения, вроде показанных на рис. 4.11 и 4.12 можно подготовить в редакторе Microsoft Paint, входящем в комплект операционной системы Microsoft Windows 95 или Microsoft Windows NT. Для подготовки более сложных изображений вам придется воспользоваться такими редакторами, как Corel Draw, Corel PhotoPaint, Micrografx Designer или аналогичными.
Учтите, что только один цвет в изображении может быть прозрачным. В нашем случае на изображении, показанном на рис. 4.12, мы нарисовали желтое солнце с черным контуром и черными лучами, сделали подпись красного цвета, а для фона выбрали белый цвет. Именно белый цвет и будет прозрачным, что позволит сделать фон нашего изображения невидимым.
Подготовив изображение, сохраните его в формате GIF, BMP или PCX. Приложение GIF Construction Set может импортировать графические файлы во многих форматах, однако перечисленные выше форматы доступны практически во всех графических редакторах.
Теперь превратим наше изображение в прозрачное.
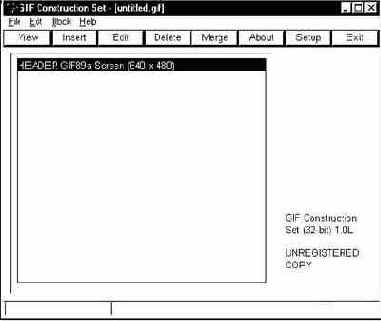
Запустите приложение GIF Construction Set. Из меню File выберите строку New для создания нового изображения. После этого главное окно приложения GIF Construction Set примет вид, показанный на рис. 4.14.

Рис. 4.14. Главное окно приложения GIF Construction Set
В средней части окна имеется список блоков файла GIF, в котором вначале имеется только блок заголовка. С помощью кнопки Insert, расположенной на инструментальной линейки или соответствующего меню вы можете добавить в файл блок любого допустимого типа.
Прежде всего нужно добавить изображение. Для этого нажмите кнопку Insert. На экране появится окно Insert Object с кнопками (рис. 4.15).

Рис. 4.15. Окно Insert Object
С помощью кнопки Image вы можете добавить в файл изображение. Кнопка Control предназначена для добавления управляющего блока. С помощью кнопок Comment и Plain Text вы можете добавить, соответственно, комментарий к изображению или текстовый блок. Кнопка Loop предназначена для указания количества циклов в анимационном изображении. И, наконец, с помощью кнопки Cancel можно отменить операцию добавления блока.
Для добавления изображения нажмите кнопку Image. Сразу после этого вы увидите стандартную диалоговую панель Open, с помощью которой вам нужно выбрать файл с изображением. После выбора файла на экране появится диалоговая панель Palette, в которой вам нужно указать, что делать с палитрой для данного изображения (рис. 4.16).

Рис. 4.16. Диалоговая панель Palette
По умолчанию в этой диалоговой панели включен переключатель Dither this image to the global palette, в результате чего при выполнении вставки изображения его палитра будет приведена к глобальной палитре с использованием диффузии. Так как мы вставляем первое изображение, то для него нужно включить переключатель Use this image as the global palette. Палитра вставленного изображения будет использована в качестве глобальной.
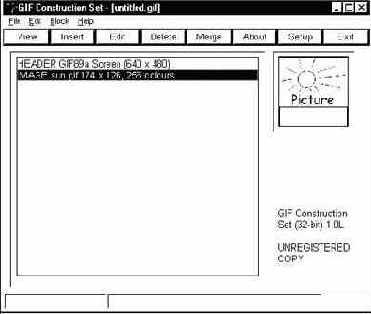
После вставки в списке блоков появится новая строка (рис. 4.17), а справа от списка - уменьшенное изображение, которое вы только что вставили.

Рис. 4.17. Окно приложения GIF Construction Set после вставки изображения
На следующем шаге вы должны выделить в списке блоков строку заголовка (HEADER GIF89a) и вставить управляющий блок, нажав кнопку Insert и затем в появившемся окне - кнопку Control. В списке появится блок CONTROL. Обращаем ваше внимание на то, что блок CONTROL должен находиться перед блоком изображения, к которому он относится.
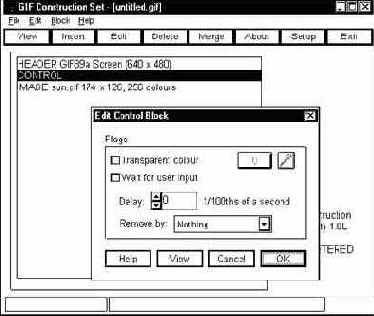
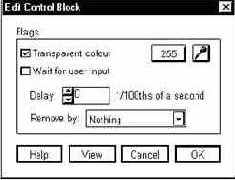
Вставив управляющий блок, отредактируйте его. Это можно сделать либо выделив строку CONTROL и нажав кнопку Edit, либо двойным щелчком левой клавишей мыши по строке CONTROL. В любом случае на экране появится диалоговая панель Edit Control Block, показанная на рис. 4.18.

Рис. 4.18. Редактирование управляющего блока
Все, что вы должны изменить в диалоговой панели Edit Control Block, - это состояние переключателя Transparent colour. Включите этот переключатель и нажмите на кнопку с изображением пипетки, расположенную справа от указанного переключателя. Сразу после этого на экране появится изображение, вставленное вами ранее, и вы с помощью мыши сможете выбрать цвет, который должен стать прозрачным. Выберите белый цвет, щелкнув мышью по фону изображения.
После выбора прозрачного цвета панель Edit Control Block примет вид, показанный на рис. 4.19.

Рис. 4.19. Диалоговая панель Edit Control Block после выбора прозрачного цвета
Выбор прозрачного цвета можно выполнять не только пипеткой, но и указывая цвет явным образом. Для этого нужно нажать кнопку, расположенную слева от кнопки с пипеткой. Нажав эту кнопку, вы увидите палитру цветов изображения, из которой можно будет сделать выбор.
Завершив редактирование управляющего блока, нажмите кнопку OK. Изображение готово. Теперь вы должны его сохранить в файле, выбрав из меню File строку Save As. Укажите имя для файла и нажмите кнопку OK. Описанная процедура была использована нами для подготовки файла suntr.gif.