Редактор GIF Construction Set
В этом разделе мы создадим маленький мультфильм с использованием приложения GIF Construction Set, с которым вы уже знакомы.
За основу мы возьмем рисунок, показанный на рис. 4.12. Подготовим на базе этого рисунка семь изображений, как это показано на рис. 4.22.
 sun1.gif |  sun2.gif |  sun3.gif | |||
 sun4.gif |  sun5.gif |  sun6.gif | |||
 sun7.gif |
Рис. 4.22. Семь изображений для мультфильма
Все эти рисунки отличаются изображением лучей солнца, которые как бы расходятся из центра. Кроме того, в каждом рисунке изменяется цвет одной буквы в слове Picture.
Теперь, когда кадры нашего мультфильма готовы, займемся их объединением в один графический файл GIF.
Запустите приложение GIF Construction Set и выберите из меню File строку Animation Wizard. На экране появится первая диалоговая панель программы полуавтоматического создания мультфильма. Нажмите в ней кнопку Next.
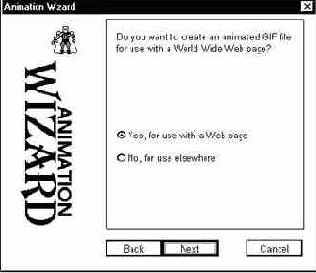
На экране появится следующая диалоговая панель (рис. 4.23).

Рис. 4.23. Выбор назначения создаваемого анимационного файла GIF
В ней вы должны указать назначение создаваемого анимационного изображения. Если вы собираетесь разместить это изображение в документе HTML, включите переключатель Yes, for use with a Web page. При этом будет использована палитра, максимально совместимая с навигатором Netscape Navigator.
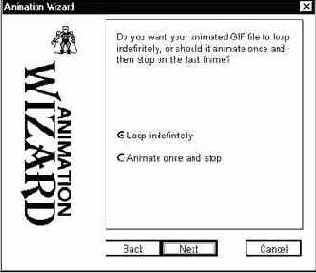
Включив указанный выше переключатель, нажмите кнопку Next. После этого на экране появится диалоговая панель, в которой вы должны выбрать, как будет отображаться ваш мультфильм (рис. 4.24).

Рис. 4.24. Выбор способа отображения анимационного файла GIF
Если включить переключатель Loop indefinitely, анимационный файл будет прокручиваться непрерывно. Обычно используется именно этот режим отображения. Однако вы можете включить переключатель Animate once and stop, при этом содержимое файла будет показано только один раз.
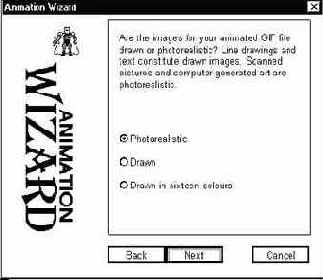
Продолжим работу, нажав кнопку NEXT. В следующей диалоговой панели вы должны указать способ, которым были получены изображения, из которых создается анимационный файл GIF (рис. 4.25).

Рис. 4.25. Указание способа получения изображений
Если анимационный файл создается из сканированных фотографий, включите переключатель Photorealistic (фотореалистичные изображения). В том случае, когда изображения были нарисованы при помощи графического редактора, включите переключатель Drawn. Если к тому же в нарисованном изображении были использованы только 16 цветов, включите переключатель Drawn in sixteen colours. Введенная вами информация будет использована программой полуавтоматического создания анимационного файла GIF для выбора подходящей палитры.
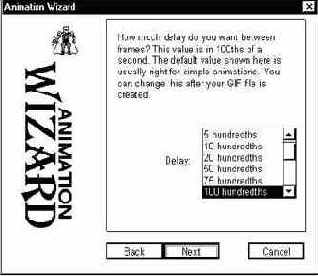
Указав способ получения изображения, нажмите кнопку Next и переходите к следующей диалоговой панели, позволяющей задать интервал времени между отображением отдельных кадров файла (рис. 4.26).

Рис. 4.26. Указание интервала отображения кадров
По умолчанию интервал между кадрами составляет 0.1 секунды, однако вы можете выбрать другое значение при помощи списка, расположенного в диалоговой панели.
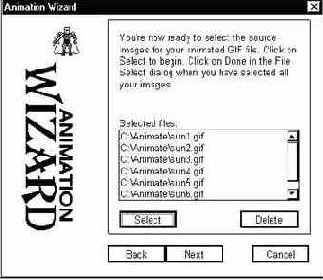
Выбрав интервал, нажмите кнопку Next и переходите к формированию списка файлов GIF, из которых будет создан анимационный файл. На рис. 4.27 мы показали этот список уже заполненным.

Рис. 4.27. Создание списка изображений для анимационного файла
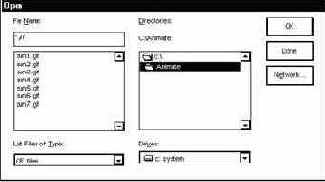
Для заполнения списка в диалоговой панели, показанной на рис. 4.27, нажмите кнопку Select. На экране появится диалоговая панель Open, показанная на рис. 4.28.

Рис. 4.28. Диалоговая панель Open
В этой панели вам нужно выбрать сначала первый файл, который будет использован для первого кадра, и нажать кнопку OK, затем второй и так далее. После добавления всех кадров нажмите кнопку Done.
Список, показанный на рис. 4.27, можно редактировать, удаляя из него отдельные файлы при помощи кнопки Delete и добавляя новые. Когда список будет готов, нажмите кнопку Next. Вслед за этим вы увидите диалоговую панель с сообщением о том, что все готово и можно приступать к созданию анимационного файла. Нажмите в этой диалоговой панели кнопку Done.
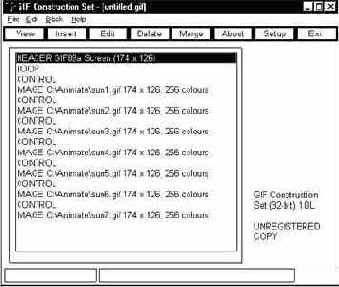
В результате работы программы полуавтоматического создания анимационного файла GIF будут автоматически созданы блоки заголовка, управляющие блоки и блоки изображений (рис. 4.29).

Рис. 4.29. Созданные блоки анимационного файла
При необходимости вы можете отредактировать любой блок, например, изменив интервал отображения отдельных кадров или настройку палитры. Можно также задать смещение расположения кадров по вертикали или горизонтали, а также других параметры.
В заключение сохраните созданный файл, выбрав из меню File строку Save as, и указав имя для файла.
Анимационный графический файл включатся в документ HTML таким же образом, что и обычный. В листинге 4.6 мы привели исходный текст простейшего документа HTML, в который включен только что созданный нами анимационный графический файл sunani.gif.
Листинг 4.6. Файл chap4\animate\animate.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Прозрачные графические изображения</TITLE>
</HEAD>
<BODY>
<IMG SRC="sunani.gif">
</BODY>
</HTML>
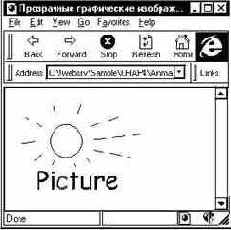
Внешний вид этого документа показан на рис. 4.30.

Рис. 4.30. Документ HTML с анимационным графическим изображением