Таблицы с заголовком
В листинге 3.2 вы найдете исходный текст документа HTML, содержащего таблицу со строкой заголовка, расположенной сверху. Для создания заголовка здесь использован оператор <TH>.
Листинг 3.2. Файл chap3\tableh.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Таблицы с заголовком</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<TABLE BORDER>
<TR>
<TH>Столбец 1</TH><TH>Столбец 2</TH><TH>Столбец 3</TH>
</TR>
<TR><TD>000</TD><TD>001</TD><TD>002</TD></TR>
<TR><TD>010</TD><TD>011</TD><TD>012</TD></TR>
<TR><TD>100</TD><TD>101</TD><TD>102</TD></TR>
</TABLE>
</BODY>
</HTML>
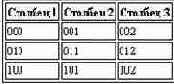
Внешний вид получившейся таблицы мы показали на рис. 3.2. На этом и следующих рисунках для экономии места мы не стали показывать внешний вид окна навигатора Microsoft Internet Explorer, вырезав из него только изображение таблицы.

Рис. 3.2. Таблица со строкой заголовка, расположенной сверху
Очень часто заголовок таблицы помещают не сверху, а слева. Вы можете создать такую таблицу на базе примера документа HTML, исходный текст которого показан в листинге 3.3.
Листинг 3.3. Файл chap3\tableh1.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Таблицы с заголовком</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<TABLE BORDER>
<TR>
<TH>Строка 1</TH>
<TD>000</TD><TD>001</TD><TD>002</TD>
</TR>
<TR>
<TH>Строка 2</TH>
<TD>010</TD><TD>011</TD><TD>012</TD>
</TR>
<TR>
<TH>Строка 3</TH>
<TD>100</TD><TD>101</TD><TD>102</TD>
</TR>
</TABLE>
</BODY>
</HTML>
Здесь описание столбца заголовка разделено на три части. Каждый элемент этого столбца определяется перед соответствующей строкой.
Таблица с заголовком строк, расположенным слева, показана на рис. 3.3.

Рис. 3.3. Таблица с заголовком строк, расположенным слева